Pokazujemy jak przeglądać dostarczone przez nas projekty deweloperskie i makiety koncepcyjne z przeznaczeniem na aplikacje webowe.

Proces projektowania stron internetowych, sklepów, czy dowolnego przeznaczenia aplikacji internetowych przeprowadzamy korzystając z oprogramowania do prototypowania i projektowania UI/UX – FIGMA. Do akceptacji, podglądu przesyłamy jeden adres URL. Oczywiście nadal zdarzają się przypadki, gdzie dla prostych realizacji, gdzie proces koncepcyjny jest minimalny i ogranicza się do jednego, dwóch widoków, nadal możemy przedstawić statyczne graficzne pliki jako zwykłe załączniki.
Bardziej skomplikowane realizacje przenosimy na częściowo interaktywne arkusze robocze, na których tworzymy spójną koncepcję projektu. Narzędzia platformy umożliwiają nam zachować jednolitość wizualną i stosunkowo szybko wprowadzać modyfikacje, które klient ma możliwość obserwowania „na żywo”.
Projektowanie stron i Figma
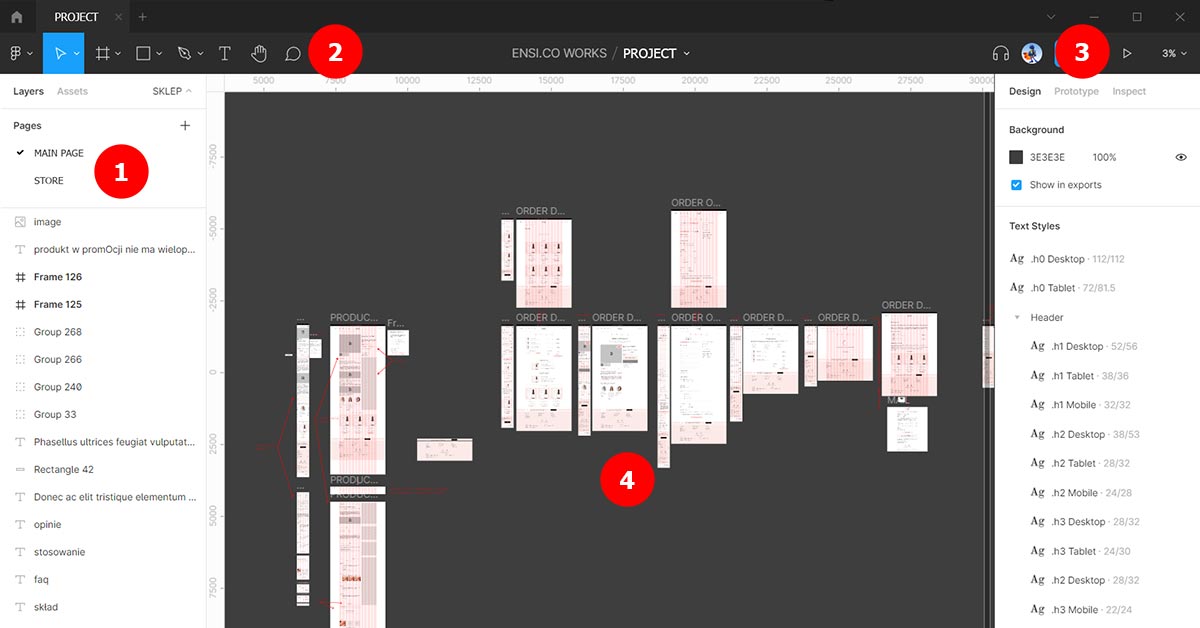
Co zrobić z dostarczonym odnośnikiem? Przechodzimy na stronę, odnośnik otworzy się w domyślnej przeglądarce internetowej, zawartość okna przeglądarki zawierać będzie menu umożliwiające nawigację po projekcie oraz arkusze robocze projektu:

1 - W przypadku rozbudowanych projektów obszary robocze zawierające makiety poszczególnych podstron dzielimy na zakładki, gdzie przeważnie pierwsza zawiera design system, czyli zbiór wszystkich komponentów, typów fontów, kolorów i zasad wiążących strony realizacji w jeden spójny koncept, który powielany jest w kolejnych makietach podstron.
2 - belka nawigacyjna zawierająca między innymi "rączkę" umożliwia nawigowanie i przesuwanie makiet, przesuwać widok w oknie przeglądarki możemy również przytrzymując klawisz spacji i przeciągając projekt myszą.
3 - zawiera dwa istotne elementy menu dla klienta - skalę powiększenia projektu, którą wybieramy z menu rozwijanego, 100% powiększenia, czyli obraz 1:1 osiągniemy również wciskając kombinację klawiszy Shift+0. Ikona "play" umożliwi wyświetlenie wskazanego arkusza w pełnym powiększeniu w oknie przeglądarki oraz skorzystanie z elementów interaktywnych, jak np. odnośniki - o ile takie na danym etapie projektu zostały wdrożone w prototyp. Trzeba mieć na uwadze, że Figma nie przedstawia gotowej realizacji, a jest tylko konceptem na drodze projektowej i nie oddaje zamierzonej funkcjonalności zlecenia.
4 - obszar roboczy zawierający arkusze projektowe. Zwykle jeden obszar roboczy odpowiada projektowi jednej z podstron strony www.
Przegląd podstawowych zadań w prototypowaniu oraz sposób pracy z projektem i przeglądaniu jego zasobów przez klienta końcowego zebrano w poniższym wideo